Surprising Elements that Make a Website Stand Out (EP_01)
Web-design-fundamentals
Difference between web design and web development:
Let us start with web design which means designing a website on software like Figma, photoshop, etc. and development means implementing the design through HTML, CSS, and javascript on the browser for users. In this series of blogs, I will be sharing my learnings on how we can create a good design for websites so that it does not leave the user confused when they enter our website.
We all know a for a recipe to be good there lies balanced ingredients inside it, similarly, for a good web design there are 10 different ingredients inside that are -
Typography
Colors
Images and illustrations
Icons
Shadows
Border-radius
White-space
Visual Hierarchy
User Experience
Components and Layouts
We will be discussing all these ingredients in detail but first, let's understand the personality of a website so that we can make better choices for applying different ingredients to different personalities of websites.
Serious and Elegant: These types of websites have thin serif typefaces, golden or pastel colors, and big high-quality images.

Minimalist and Simple: They have small or medium size sans-serif black text. lines, and few images and icons and focuses on essential text content.

Plain and Neutral: They have neutral and small typefaces and a very structured layout.

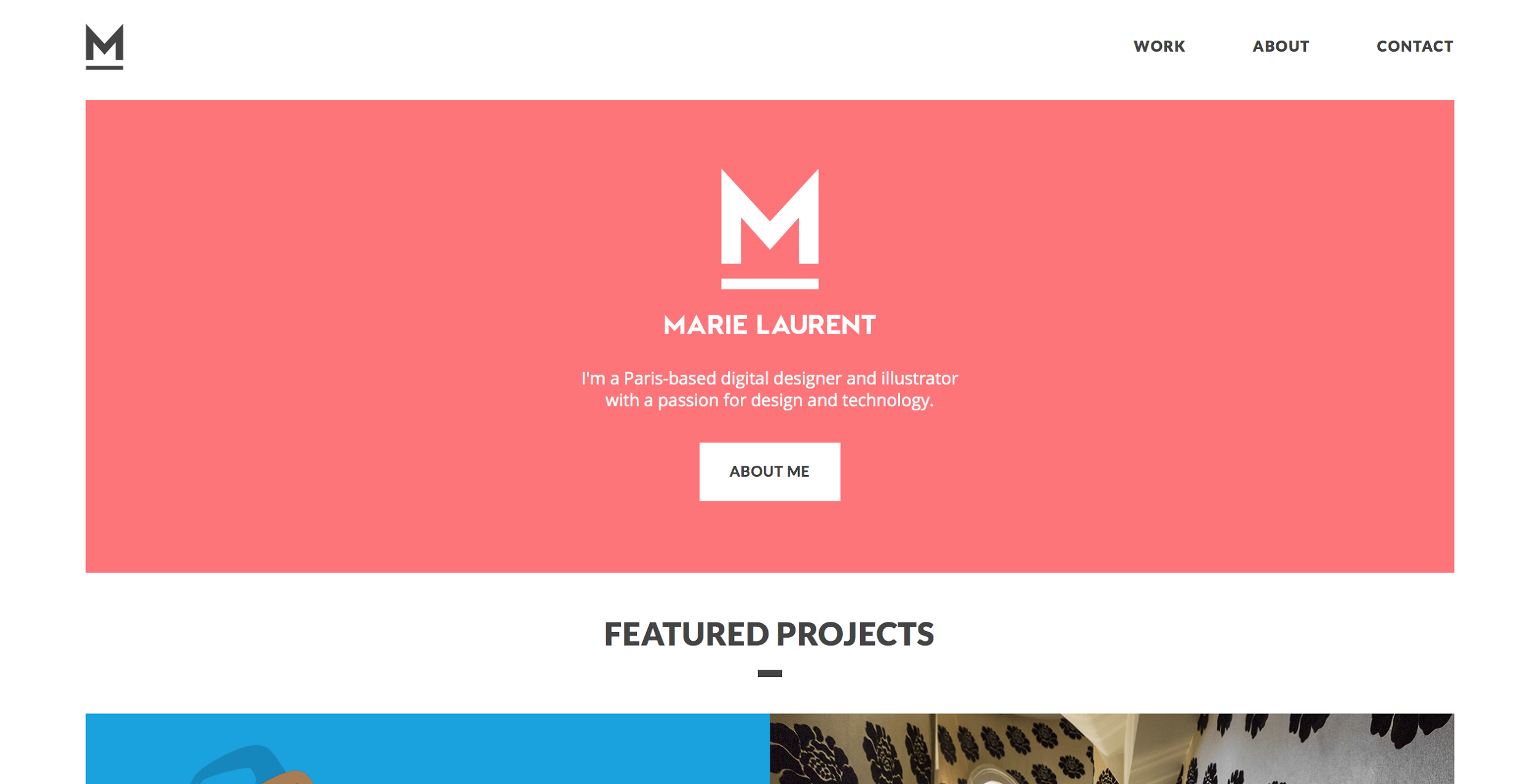
Bold and Confident: They have big and bold typography along with bright-colored big blocks.

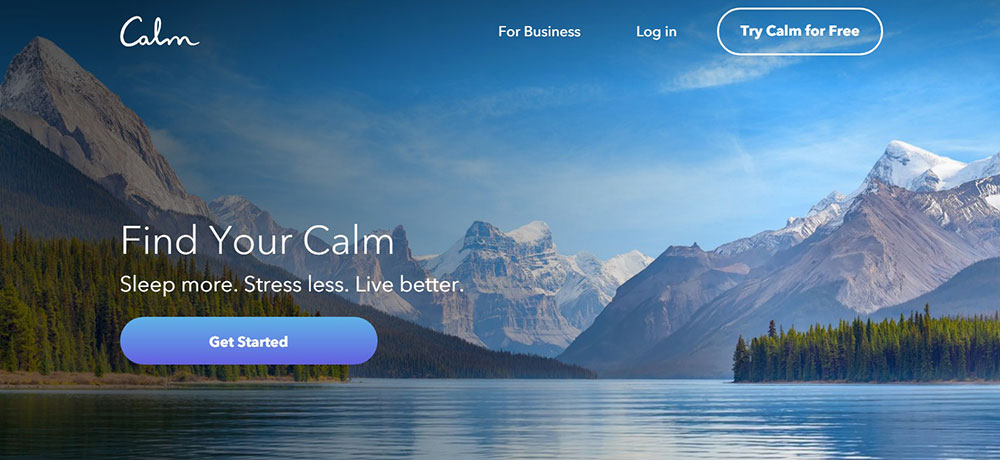
Calm and Peaceful: They have soft serif headings and matching images/illustrations and use calming pastel colors.

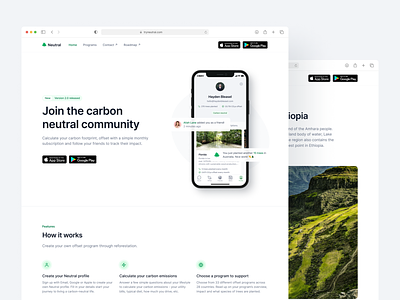
Startup and Upbeat: Used in startups they have medium-sized sans serif fonts with rounded elements along with light grey text and backgrounds.

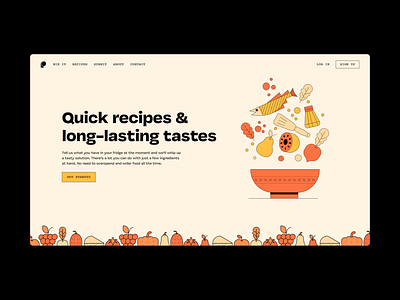
Playful and fun: They have colorful and round designs and use hand-drawn icons or illustrations, and animations.